
宝剑锋从磨砺出,梅花香自苦寒来。
《警世贤文·勤奋篇》
引言
从开始从事前端开发,一直就想搭建一个属于自己的博客。但由于各种原因,最后都不了了之。最近有了点空闲时间,于是参照着网上的教程,搭建了自己的博客。
过程中也遇到了一些问题,有些问题自己还没找到答案。现在把自己在搭建过程中的一些经验和问题总结如下:
- 环境准备
- 安装Hexo
- 初探Hexo
- 部署Hexo
- 发表文章
- 使用Next主题
- 小结
1.环境准备
1.1 注册github账号
由于咱们的博客最后要发布到github上,所以你首先得有一个github帐号
注册地址
1.2 安装Git Bash
由于我用的windows,所以安装的是windows版本,下载地址如下:
下载地址
安装没什么好讲的,一路next就ok
安装好之后,可以通过鼠标右键->Git Bash Here 打开gitbash,如图:
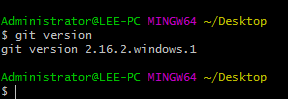
打开窗口后,你可以通过git version命令来查看当前安装的版本,如图
可以看到,我安装的是2.16.2版本
Git是目前世界上最先进的分布式版本控制系统(没有之一)。
如果你对于git不了解,请前去廖雪峰大大的博客学习他的git教程
1.3 安装NodeJs
下载地址(LTS为长期支持版,或者说稳定版,Current为最新版)
Hexo是基于nodeJs环境的静态博客,依赖于npm工具,请务必安装NodeJs。建议安装LTS版本
安装过程仍然时一路next,唯一需要注意的是:在Custom Setup这一步记得选 Add to PATH ,这样你就不用自己去配置电脑上环境变量了。
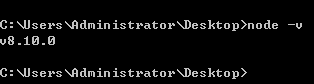
然后在cmd命令窗口下输入node -v命令,如果能看到类似与下图的内容,证明你安装正确,可以进行下一步了
至此,我们的环境准备就完成了。现在,让我们开始Hexo吧!
2.安装Hexo
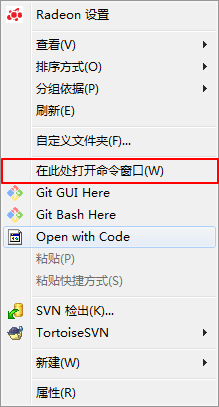
Hexo的安装很简单,我们先创建一个文件夹blog,来存放所有我们博客的东西。创建好文件夹后,我们打开这个文件夹并在空白处按住shift单击鼠标右键,然后我们能看到下图红框所示
单击在此处打开命令窗口,我们进入cmd命令行
然后我们用npm全局安装 Hexo,命令如下:1
npm i hexo -g
安装完成后,可以通过hexo -v命令来查看版本
接下来,我们初始化自己的hexo博客文件,命令hexo init
一切顺利的话,在blog文件夹下,可以看到如下文件
简单注释一下:
node_modules npm—下载的相关依赖包,
public————-存放最后生成的我们博客的静态文件
scaffolds———-生成md文档的模板文件
scripts————这个文件夹不是自动生成的,是我个人写的一个脚本文件
source————-这个文件夹中的文件是生成public中文件的源文件
themes————-主题文件夹
.gitignore———上传到git时需要忽略的文件
_config.yml——–博客的站点配置文件
db.json————自动生成的db文件
package.json——-npm的包管理文件
其他未注释的文件不用管
3.初探Hexo
现在我们已经完成了Hexo的安装,先来小小的使用一下,在cmd命令行中依次执行以下命令:1
2
3hexo clean //清理public文件夹
hexo g //在public文件夹生成静态文件
hexo s //开启本地服务器

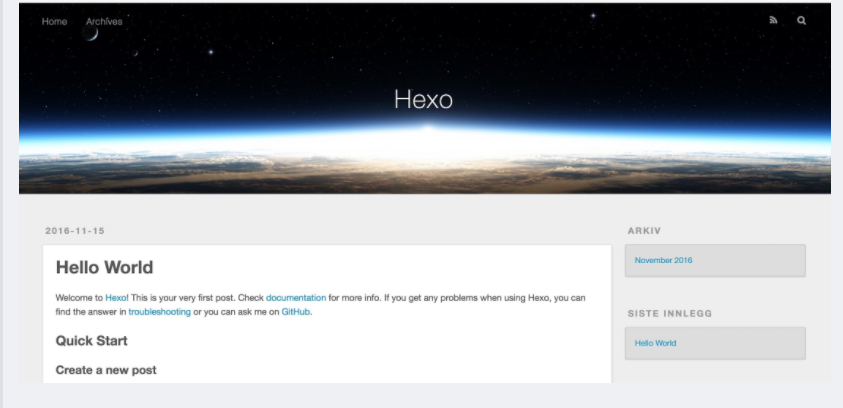
在你的浏览器中输入localhost:4000,你就应该能看到自己的博客了
如果你看不到这个页面,可能是你的4000端口已经被占用了,将上面最后一行命令修改为:1
hexo s -p 4001
4.部署Hexo
现在我们已经让我们的博客在自己的本地运行起来了,但是,博客是用来分享的,只有自己能看到是不行的。因此,我们要把它发布到网络上,让其他人能够看到。
这里我们选择发布到github的gh-pages。原因当然是因为这是 免费的。
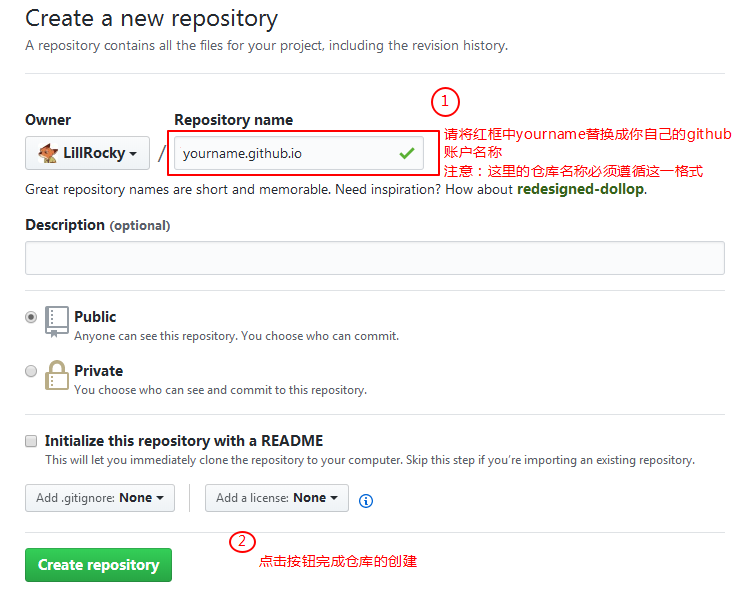
4.1 创建repo并开启gh-pages
登录你之前注册的github账户,按图操作

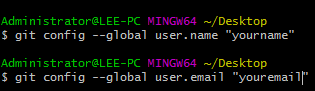
接下来打开你的gitbash(见上文1.2),配置github信息(yourname和youremail都替换成你自己的)

接下来在gitbash中输入(youremail@example.com为你的email地址)1
ssh-keygen -t rsa -C "youremail@example.com"
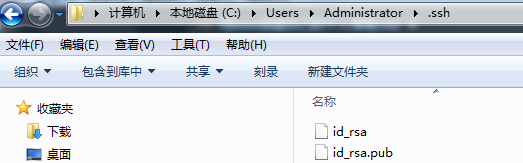
连续回车,直到生成自己的ssh信息,然后在C:\Users\你的用户名\.ssh文件夹中找到id_rsa.pub文件,在记事本中打开,复制所有文件内容
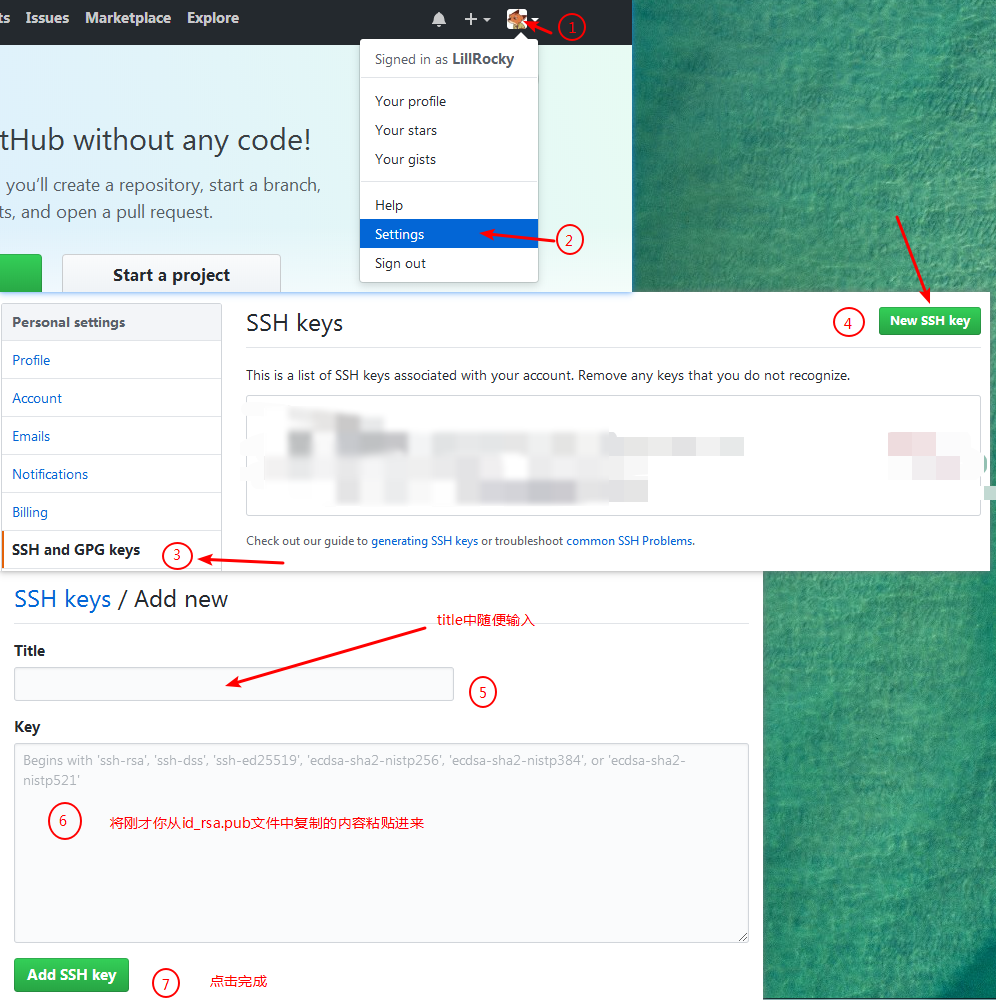
然后登录github
4.2 部署博客到gh-pages
用编辑器打开blog目录下的_config.yml文件,修改配置如下1
2
3
4deploy:
type: git
repo: https://github.com/yourgithubname/yourgithubname.github.io.git
branch: master
yourgithubname为你的github名字
每项配置冒号后面有一个半角空格,不可省略
保存退出后,在blog目录下,打开cmd命令行窗口,执行1
npm install hexo-deployer-git --save
现在执行最后一步(以后每次更新博客时,都建议按照如下步骤操作)1
2
3hexo clean
hexo g
hexo d
最后一步执行过程中可能需要输入你的github用户名和密码,按提示操作
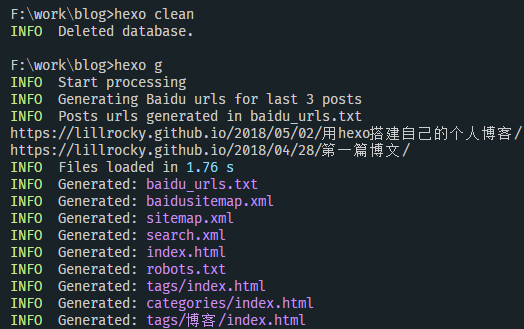
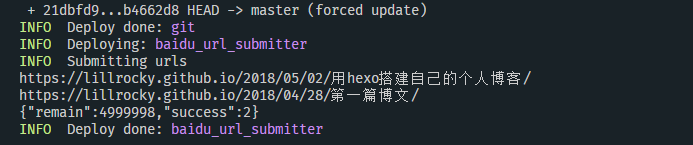
当年看到下图,说明你的博客已经部署成功
在浏览器中打开http://yourgithubname.github.io,就可以看到你的个人博客了。
5.发表文章
我们的个人博客已经部署完成,怎么更新文章呢?
有两种方法
- 在
blog文件夹的_posts文件夹下,新建.md文档 - 在
blog文件夹中打开cmd,执行hexo new 文章标题
文章写好后,执行:1
2
3hexo clean
hexo g
hexo d
你的文章就被更新到博客上来,是不是很简单?
6.使用Next主题
Hexo默认使用的时自带的landscape主题,但是hexo有大量的第三方提供的主题可供选择,并且比自带的主题美观的多。在这里,向大家推荐github上stars数最多的Next主体,美观大方,支持几种不同的风格。而且官方的中文说明文档很详细,对我们这种新手来说比较友好。
Next主题的安装非常简单,进入你的博客根目录,打开gitbash,执行1
git clone https://github.com/theme-next/hexo-theme-next themes/next
在你的themes文件夹下会多出来一个next文件夹
然后打开你博客根目录下的_config.yml文件,找到theme字段,将后面的landscape改为next(冒号后面的半角空格一定要有),保存即可
重新发布你的博客,看看它现在的样子吧!
7.小结
本篇文章中,我们使用Hexo搭建了一个属于自己的博客,完成了对于Hexo默认主题的更换,并将我们的博客部署到了github上。
下一篇文章,我们将要对自己的博客进行一些具体的设置,并添加一些新的功能。
本文在完成过程中参考了很多作者使用Hexo搭建博客的文章,非常感谢他们的分享让我在这一过程中少走了很多弯路。在此一并感谢!
hexo从零开始到搭建完整
Hexo博客搭建及NexT主题个性化设置
手把手教你用Hexo+Github 搭建属于自己的博客
用Hexo + github搭建自己的博客 — 再也不用羡慕别人了!
